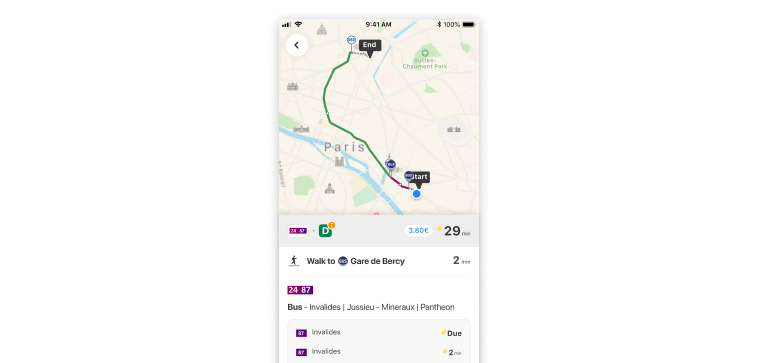
Display route details#

Transit#
Android#
Use the method RouteDetail.showStandaloneRouteDetailScreen(Context, Route, @StyleRes int) to display Route Details as a new Activity.
RouteDetail.showStandaloneRouteDetailScreen(context, route)
Theme#
You can pass a theme when you show a route detail. For more info on theming please refer to the doc
RouteDetail.showStandaloneRouteDetailScreen(
context = context,
route = route,
theme = R.style.A_Citymapper_SDK_Theme
)
iOS#
let detail = RouteDetailsContainer
.createWrappedRouteDetailsController(route: route)
navigationController?.pushViewController(detail,
animated: true)
Config#
Decide if you want to show or hide the in-built back button.
You can also pass nil for default back behaviour.
let config = RouteDetailsViewController.Configuration(backBehaviour: .hidden)
//or
let config = RouteDetailsViewController.Configuration(backBehaviour: .visible(actionOnTap: { [weak self] in
self?.navigationController?.popViewController(animated: true)
}))
let detail = RouteDetailsContainer
.createWrappedRouteDetailsController(route: route
configuration: config)
Theme#
You can pass a theme when you show a route detail. For more info on theming please refer to the doc
let detail = RouteDetailsContainer
.createWrappedRouteDetailsController(route: route
theme: CitymapperSDKTheme())