Display a list of results#

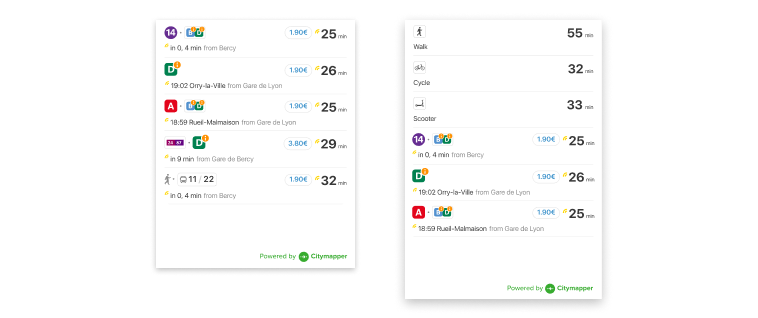
The Route List displays a list of possible Routes for your user to choose from.
To obtain a list of routes see Planning routes
Android#
Add a CitymapperRouteListView to your layout
<com.citymapper.sdk.ui.routelist.CitymapperRouteListView
android:id="@+id/route_list"
android:layout_width="match_parent"
android:layout_height="match_parent" />
Then pass the directions results to the view when they have loaded
val routeListView = findViewById<CitymapperRouteListView>(R.id.route_list)
routeListView.setRoutes(routes) {
// Handle result click (see below)
}
CitymapperRouteListView will take care of updating the Routes with the latest departure data as appropriate, while it is visible on screen.
The CitymapperRouteListView contains a RecyclerView internally. If custom content needs to be displayed as part of this list, and it can not be set up in a separate container using nested scrolling, an additional RecyclerView.Adapter can be passed to the view to supply items which will be appended to the start of the list.
routeListView.setHeaderAdapter(adapter)
Alternatively (since the number of routes is generally <=5) the whole view can be embedded within a larger scrolling view. In this case it may be necessary to disable nested scrolling.
routeListView.isNestedScrollingEnabled = false
Route selection#
The setResults method of CitymapperRouteListView takes a lambda which is called when a user clicks on a Route.
To display a single route detail see Route Detail
iOS#
In iOS, the Route List is a UIViewController that you can add as a subcontroller to the main one for your screen. The width is intended to be the full-screen width, the height can be calculated via the contentHeight(forWidth: CGFloat) -> CGFloat method.
let vc = RouteListContainer.createWrappedRouteListController(routes: routes, delegate: self)
addChild(vc)
let width = self.view.frame.width
let requiredHeight = self.routeListViewController.contentHeight(forWidth: width)
vc.view.frame = CGRect(x: 0,
y: 300,
width: width,
height: requiredHeight)
view.addSubview(vc.view)
vc.didMove(toParent: self)
Handling Panel Height Updates#
Route List Controller is a UIViewController, that conforms to the protocol RouteListController
Above we see contentHeight(forWidth: CGFloat) -> CGFloat provides a mechanism to calculate the height required by the Route List controller once it's initialized, but before it's displayed on the screen.
However, the height required by Route List controller can also change whilst it's being displayed on the screen. This is due to route icon wrapping and live times changing.
In order to handle this 'in flight' height change RouteListDelegate has a required method listContentHeightUpdated(newHeight: CGFloat)
extension ViewController: RouteListDelegate {
func listContentHeightUpdated(newHeight: CGFloat) {
// Update layout constraints or directly manipulate the frame
// on your RouteListViewController instance.
DispatchQueue.main.async {
var oldFrameWithAdjustments = self.routeListViewController.view.frame
oldFrameWithAdjustments.size = CGSize(width: oldFrameWithAdjustments.width,
height: newHeight)
self.routeListViewController.view.frame = oldFrameWithAdjustments
}
}
// ...
}
Route selection#
Set the delegate: RouteListDelegate property on RouteListViewController then listen for calls.
protocol RouteListDelegate {
func showRouteDetail(for route: Route)
}
public class MyViewController: UIViewController {
// ...
}
extension MyViewController: RouteListDelegate {
func showRouteDetail(for route: Route) {
// Handle result click
}
}
To display a single route detail see Route Detail